아두이노 7세그먼트 카운트다운
아두이노(Arduino)는 직관적인 사용법과 개발보드에 적용된 프로그래밍을 자유롭게 할 수 있는 환경으로 많은 이들이 즐겨 사용하고 있습니다. 우리는 이번 기사에서 그 중 하나인 7세그먼트 카운트다운 프로젝트에 대한 자세한 설명을 하고자 합니다. 이 프로젝트는 쉬운 단계를 거쳐 살펴볼 수 있으며, 초보자부터 전문가까지 모든 이에게 적합합니다.
1. 프로젝트 소개
이 프로젝트에서는 7세그먼트 디스플레이를 사용하여 역 카운트다운을 진행합니다. 사용할 물품은 아래와 같습니다.
– 아두이노 개발보드
– 7세그먼트 디스플레이
– 220옴 저항기
– 점퍼선
완성된 제품은 9에서 시작하여 0까지 카운트다운을 거쳐 0이 될 때부터는 “끝!”이라는 메시지를 출력하게 됩니다.
2. 회로 구성
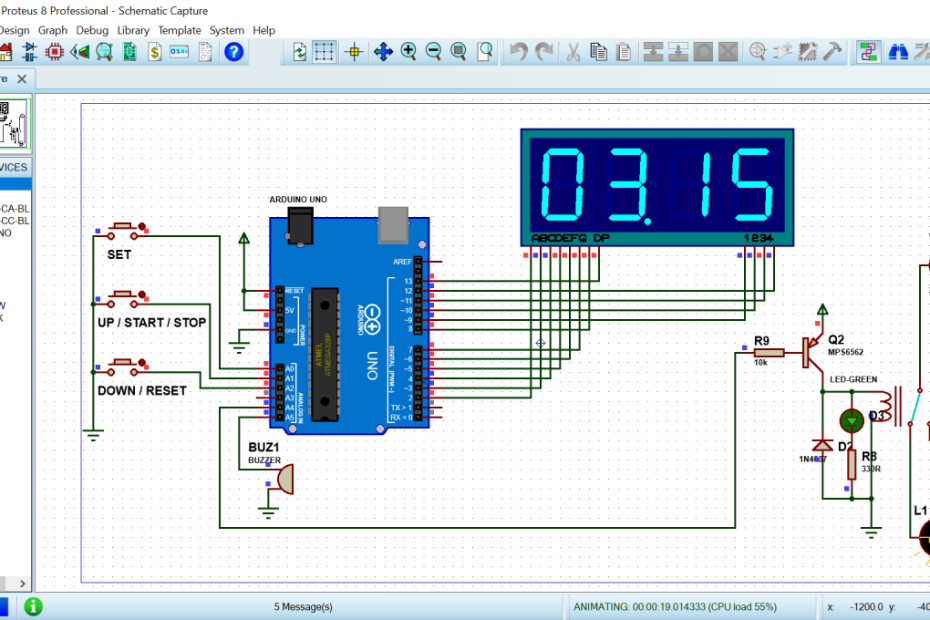
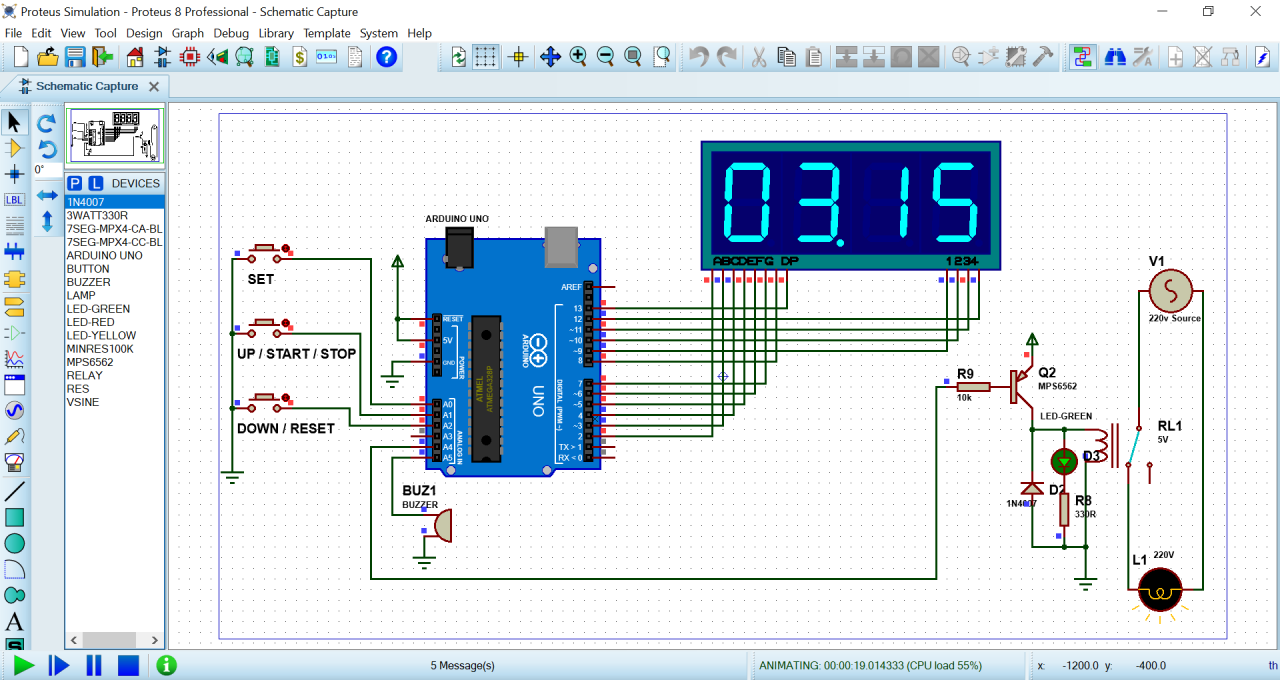
7세그먼트 디스플레이와 아두이노를 연결하기 위해 회로를 구성해야 합니다. 저항기는 LED전류를 제한하기 위해 사용됩니다. 아래 그림은 회로도입니다.

3. 코드 작성하기
코드 작성을 진행하기 위해 아두이노 IDE를 사용합니다.
**Step 1. 라이브러리 추가하기**
앱 다운로드 페이지에서 “TimerOne” 라이브러리를 다운로드하고 아래 그림과 같이 추가해 줍니다. 이 라이브러리는 정확한 시간 인터럽트를 위해 사용됩니다.

**Step 2. 기본 설정하기**
기본 설정에서는 7세그먼트 디스플레이에 표시될 숫자를 설정합니다.
“`c
byte zero = B01111110;
byte one = B00110000;
byte two = B01101101;
byte three = B01111001;
byte four = B00110011;
byte five = B01011011;
byte six = B01011111;
byte seven = B01110000;
byte eight = B01111111;
byte nine = B01110011;
“`
위와 같이 설정된 값을 이용해 아두이노가 0~9의 값을 표시할 수 있습니다.
**Step 3. 초기화하기**
기본 설정 값을 초기화하고 고유한 번호를 선언해 줍니다.
“`c
#define segment_a 6
#define segment_b 7
#define segment_c 8
#define segment_d 9
#define segment_e 10
#define segment_f 11
#define segment_g 12
#define segment_dp 5
#define digit_1 3
#define digit_2 2
#define digit_3 1
#define digit_4 0
“`
숫자를 표시할 7개의 세그먼트와 각 숫자를 구성하는 개별 자리수(4자리)를 위해 선언하였습니다.
**Step 4. 인터럽트 지정**
많은 이들이 코드를 작성할 때 인터럽트를 지정하게 됩니다. 인터럽트란 시스템의 처리 우선순위를 부여해 설정시 나타날 수 있는 에러를 예방하는 방법입니다. 이번 프로젝트에서는 Timerone 라이브러리를 사용하여 0.001s마다 중단을 일으켜 사용합니다.
“`c
#include
unsigned long previous_millis = 0;
unsigned long interval = 1000;
byte digit = 1;
byte led_state = 0;
“`
**Step 5. PIN 설정**
PIN에 따른 연결을 확인하고 핀을 설정해줍니다.
“`c
void setup() {
pinMode(segment_a, OUTPUT);
pinMode(segment_b, OUTPUT);
pinMode(segment_c, OUTPUT);
pinMode(segment_d, OUTPUT);
pinMode(segment_e, OUTPUT);
pinMode(segment_f, OUTPUT);
pinMode(segment_g, OUTPUT);
pinMode(segment_dp, OUTPUT);
pinMode(digit_1, OUTPUT);
pinMode(digit_2, OUTPUT);
pinMode(digit_3, OUTPUT);
pinMode(digit_4, OUTPUT);
digitalWrite(digit_1, HIGH);
digitalWrite(digit_2, HIGH);
digitalWrite(digit_3, HIGH);
digitalWrite(digit_4, HIGH);
Timer1.initialize(1000);
Timer1.attachInterrupt(isr);
attachInterrupt(0, button_pressed, FALLING);
}
“`
**Step 6. 아두이노 가공하기**
아래와 같이 작성하면 최종적으로 연결된 모습을 확인할 수 있습니다.
“`c
void loop() {
if (led_state == 1) {
digitalWrite(segment_a, HIGH);
digitalWrite(segment_b, HIGH);
digitalWrite(segment_c, HIGH);
digitalWrite(segment_d, HIGH);
digitalWrite(segment_e, HIGH);
digitalWrite(segment_f, HIGH);
digitalWrite(segment_g, LOW);
digitalWrite(segment_dp, LOW);
switch (digit) {
case 1:
digitalWrite(digit_1, LOW);
digitalWrite(digit_2, HIGH);
digitalWrite(digit_3, HIGH);
digitalWrite(digit_4, HIGH);
break;
case 2:
digitalWrite(digit_1, HIGH);
digitalWrite(digit_2, LOW);
digitalWrite(digit_3, HIGH);
digitalWrite(digit_4, HIGH);
break;
case 3:
digitalWrite(digit_1, HIGH);
digitalWrite(digit_2, HIGH);
digitalWrite(digit_3, LOW);
digitalWrite(digit_4, HIGH);
break;
case 4:
digitalWrite(digit_1, HIGH);
digitalWrite(digit_2, HIGH);
digitalWrite(digit_3, HIGH);
digitalWrite(digit_4, LOW);
break;
default:
break;
}
delay(10);
digit ++;
if (digit == 5) {
digit = 1;
}
}
else {
digitalWrite(segment_a, LOW);
digitalWrite(segment_b, LOW);
digitalWrite(segment_c, LOW);
digitalWrite(segment_d, LOW);
digitalWrite(segment_e, LOW);
digitalWrite(segment_f, LOW);
digitalWrite(segment_g, LOW);
digitalWrite(segment_dp, LOW);
digitalWrite(digit_1, HIGH);
digitalWrite(digit_2, HIGH);
digitalWrite(digit_3, HIGH);
digitalWrite(digit_4, HIGH);
delay(10);
}
}
void isr() {
unsigned long current_millis = millis();
if (led_state == 1) {
if (current_millis – previous_millis > interval) {
previous_millis = current_millis;
switch (digit) {
case 1:
digitalWrite(segment_a, LOW);
digitalWrite(segment_b, LOW);
digitalWrite(segment_c, LOW);
digitalWrite(segment_d, LOW);
digitalWrite(segment_e, LOW);
digitalWrite(segment_f, LOW);
digitalWrite(segment_g, HIGH);
digitalWrite(segment_dp, LOW);
break;
case 2:
digitalWrite(segment_a, HIGH);
digitalWrite(segment_b, LOW);
digitalWrite(segment_c, LOW);
digitalWrite(segment_d, HIGH);
digitalWrite(segment_e, HIGH);
digitalWrite(segment_f, HIGH);
digitalWrite(segment_g, HIGH);
digitalWrite(segment_dp, LOW);
break;
case 3:
digitalWrite(segment_a, LOW);
digitalWrite(segment_b, LOW);
digitalWrite(segment_c, HIGH);
digitalWrite(segment_d, LOW);
digitalWrite(segment_e, LOW);
digitalWrite(segment_f, HIGH);
digitalWrite(segment_g, LOW);
digitalWrite(segment_dp, LOW);
break;
case 4:
digitalWrite(segment_a, LOW);
digitalWrite(segment_b, HIGH);
digitalWrite(segment_c, LOW);
digitalWrite(segment_d, LOW);
digitalWrite(segment_e, HIGH);
digitalWrite(segment_f, HIGH);
digitalWrite(segment_g, LOW);
digitalWrite(segment_dp, LOW);
break;
default:
break;
}
digit ++;
if (digit == 5) {
digit = 1;
}
}
}
}
void button_pressed() {
led_state = 1 – led_state;
}
“`
위 코드는 디스플레이에 카운트다운을 표시하며, 버튼이 눌리면 카운트 다운을 멈추는 코드입니다.
4. FAQ 섹션
Q. 내 코드에서 문제들이 생겼습니다. 어떻게 해결할 수 있을까요?
A. 먼저 원인을 찾기 위해서 코드 줄 번호와 에러 메시지를 확인해 보세요. 큰 문제가 없다면 포럼에 게시하여 도움을 요청하거나 다른 유저들이 공유하는 예제 코드를 활용해 보세요.
Q. 카운트다운이 너무 빨라서 눈에 잘 안 보입니다. 어떻게 조절할 수 있을까요?
A. Interval 값을 늘려주면 됩니다. 이러한 값의 범위는 시간단위로 측정되며, 값이 높을수록 디스플레이 숫자가 보여지는 속도가 느려집니다.
Q. 어떻게 끝 메시지를 출력할 수 있나요?
A. 위 코드에서 끝 메시지 출력 코드를 추가하여 완성할 수 있습니다. 끝 메시지 출력은 디스플레이에 “끝”이라고 표시하도록 할 수 있습니다.
Q. 카운트다운이 지속적으로 진행되어야 하나요?
A. 이렇게 할 필요는 없습니다. 디스플레이에서 카운트다운을 중지하려면 버튼 또는 기타 인터럽트 기능을 추가해야 합니다.
Q. 부품을 사야 할 건가요?
A. 기본적으로 상위에 언급한 부품을 준비하고 있어야 합니다. 그러나 기존에 사용하던 기판과 도구로 충분히 만들어볼 수 있습니다.
Q. 이 프로젝트를 완성하면 다음 단계를 거쳐서 무엇을 할 수 있을까요?
A. 이 프로젝트는 초보자에게 적합한 프로젝트입니다. 따라서 전문가들도 응용 프로그램 또는 전자 장비를 개발하는 데 사용할 수 있는 기본 소스 코드로 사용할 수 있습니다. 이처럼 전자공학을 시작할 수 있는 스타트인 전자부품을 이용하여 가지고 있는 아두이노와 함께 다양한 프로젝트를 시도해 보세요.
사용자가 검색하는 키워드: 아두이노 7세그먼트 4자리 카운트다운, 아두이노 lcd 카운트다운, 아두이노 7세그먼트 3 자리 카운터, 아두이노 7세그먼트 카운터, 아두이노 7세그먼트 타이머, 아두이노 시간 카운트, 아두이노 7세그먼트 2자리 카운터, 아두이노 7세그먼트 버튼
“아두이노 7세그먼트 카운트다운” 관련 동영상 보기
[Arduino] Serial통신과 7-Segment를 이용한 카운트다운
더보기: triseolom.net
아두이노 7세그먼트 카운트다운 관련 이미지
아두이노 7세그먼트 카운트다운 주제와 관련된 30개의 이미지를 찾았습니다.



아두이노 7세그먼트 4자리 카운트다운
아두이노는 간단하고 효과적인 방법으로 7세그먼트 4자리 디스플레이를 컨트롤할 수 있습니다. 이를 이용하여 여러가지 애플리케이션을 구현할 수 있습니다. 이 문서에서는 아두이노로 7세그먼트 4자리 디스플레이를 제어하면서 카운트다운을 구현하는 방법에 대해 다루겠습니다.
1. 준비물
– 아두이노 UNO 보드
– 7세그먼트 4자리 디스플레이 (최소 12핀)
– 점퍼 케이블 (메일-메일, 메일-페일)
2. 회로 연결
7세그먼트 디스플레이는 12핀이나 16핀의 모델이 있습니다. 여기서는 12핀 모델을 사용하여 회로를 연결해보겠습니다.
7세그먼트 디스플레이의 핀과 아두이노 보드의 핀을 매핑하면 다음과 같습니다.
– A: 11번핀
– B: 7번핀
– C: 4번핀
– D: 2번핀
– E: 3번핀
– F: 5번핀
– G: 6번핀
– DP: 8번핀
– 디스플레이 1자리: 12번핀
– 디스플레이 2자리: 9번핀
– 디스플레이 3자리: 10번핀
– 디스플레이 4자리: 13번핀
7세그먼트 디스플레이의 핀과 아두이노 보드의 핀을 위와 같이 연결해줍니다. 점퍼 케이블을 이용하면 쉽게 연결할 수 있습니다.
3. 소스코드
이제 아두이노 보드와 7세그먼트 디스플레이를 연결한 후 소스코드를 작성해보겠습니다.
“`c
void setup() {
pinMode(11, OUTPUT); // A핀
pinMode(7, OUTPUT); // B핀
pinMode(4, OUTPUT); // C핀
pinMode(2, OUTPUT); // D핀
pinMode(3, OUTPUT); // E핀
pinMode(5, OUTPUT); // F핀
pinMode(6, OUTPUT); // G핀
pinMode(8, OUTPUT); // DP핀
pinMode(12, OUTPUT); // 디스플레이 1자리
pinMode(9, OUTPUT); // 디스플레이 2자리
pinMode(10, OUTPUT); // 디스플레이 3자리
pinMode(13, OUTPUT); // 디스플레이 4자리
}
void loop() {
for (int i = 9; i >= 0; i–) {
for (int j = 9; j >= 0; j–) {
for (int k = 9; k >= 0; k–) {
for (int l = 9; l >= 0; l–) {
display(i, j, k, l);
delay(1000); // 1초 딜레이
}
}
}
}
}
void display(int a, int b, int c, int d) {
digitalWrite(12, LOW); // 1자리
digitalWrite(9, LOW); // 2자리
digitalWrite(10, LOW); // 3자리
digitalWrite(13, HIGH); // 4자리
digitalWrite(11, bitRead(numbers[d], 0));
digitalWrite(7, bitRead(numbers[d], 1));
digitalWrite(4, bitRead(numbers[d], 2));
digitalWrite(2, bitRead(numbers[d], 3));
digitalWrite(3, bitRead(numbers[d], 4));
digitalWrite(5, bitRead(numbers[d], 5));
digitalWrite(6, bitRead(numbers[d], 6));
digitalWrite(8, LOW);
delay(2);
digitalWrite(12, LOW); // 1자리
digitalWrite(9, LOW); // 2자리
digitalWrite(10, HIGH); // 3자리
digitalWrite(13, LOW); // 4자리
digitalWrite(11, bitRead(numbers[c], 0));
digitalWrite(7, bitRead(numbers[c], 1));
digitalWrite(4, bitRead(numbers[c], 2));
digitalWrite(2, bitRead(numbers[c], 3));
digitalWrite(3, bitRead(numbers[c], 4));
digitalWrite(5, bitRead(numbers[c], 5));
digitalWrite(6, bitRead(numbers[c], 6));
digitalWrite(8, HIGH);
delay(2);
digitalWrite(12, LOW); // 1자리
digitalWrite(9, HIGH); // 2자리
digitalWrite(10, LOW); // 3자리
digitalWrite(13, LOW); // 4자리
digitalWrite(11, bitRead(numbers[b], 0));
digitalWrite(7, bitRead(numbers[b], 1));
digitalWrite(4, bitRead(numbers[b], 2));
digitalWrite(2, bitRead(numbers[b], 3));
digitalWrite(3, bitRead(numbers[b], 4));
digitalWrite(5, bitRead(numbers[b], 5));
digitalWrite(6, bitRead(numbers[b], 6));
digitalWrite(8, LOW);
delay(2);
digitalWrite(12, HIGH); // 1자리
digitalWrite(9, LOW); // 2자리
digitalWrite(10, LOW); // 3자리
digitalWrite(13, LOW); // 4자리
digitalWrite(11, bitRead(numbers[a], 0));
digitalWrite(7, bitRead(numbers[a], 1));
digitalWrite(4, bitRead(numbers[a], 2));
digitalWrite(2, bitRead(numbers[a], 3));
digitalWrite(3, bitRead(numbers[a], 4));
digitalWrite(5, bitRead(numbers[a], 5));
digitalWrite(6, bitRead(numbers[a], 6));
digitalWrite(8, LOW);
delay(2);
}
“`
이 소스코드는 9999부터 0000까지 카운트다운을 할 때 7세그먼트 디스플레이로 숫자를 표시하는 코드입니다.
4. 소스코드 분석
display() 함수는 숫자 하나를 표시하는 함수입니다. 이 함수는 인자로 넘어온 a, b, c, d를 각각 1자리, 2자리, 3자리, 4자리에 표시합니다.
7세그먼트 디스플레이는 각 숫자마다 고유한 LED 패턴을 가지고 있습니다. 예를 들어, 숫자 0은 LED 1, 2, 3, 4, 5, 6을 켜고 7은 LED 3, 6을 켭니다. 이 LED 패턴을 이용하여 각 숫자를 디스플레이에 표시할 수 있습니다.
하지만 이 LED 패턴을 일일이 계산하여 디스플레이에 표시하는 것은 상당히 번거로운 작업입니다. 따라서, 이 소스코드에서는 미리 정의된 numbers 배열을 이용하여 숫자에 대한 LED 패턴을 저장합니다.
“`c
byte numbers[10] = {
B00000011, // 0
B10011111, // 1
B00100101, // 2
B00001101, // 3
B10011001, // 4
B01001001, // 5
B01000001, // 6
B00011111, // 7
B00000001, // 8
B00011001 // 9
};
“`
이 배열을 이용하여 display() 함수 내에서 각 숫자에 해당하는 LED 패턴을 생성하여 디스플레이에 출력합니다.
loop() 함수는 4중 for 루프를 이용하여 9999부터 0000까지의 카운트다운을 구현합니다. 이 때 숫자 하나를 display() 함수를 이용하여 7세그먼트 디스플레이에 출력하고 1초 딜레이를 줍니다.
5. FAQ
Q. 7세그먼트 디스플레이의 핀과 아두이노 보드의 핀을 일일이 연결해야할까요?
A. 보드에 따라 7세그먼트 디스플레이와 연결할 수 있는 부품이 있을 수 있습니다. 이 부품을 이용하면 보드의 헤더에 디스플레이를 연결하는 것이 가능합니다.
Q. 9999부터 0000까지 카운트다운을 구현하려면 소스코드를 어떻게 수정해야할까요?
A. loop() 함수 내에서 for 루프의 인덱스 범위와 초기값을 수정하면 됩니다. 예를 들어, 999부터 000까지 카운트다운을 구현하려면 i, j, k, l의 초기값을 각각 9, 9, 8, 9으로 수정하고 for 루프의 인덱스 범위도 각각 0, 0, 0, 0으로 수정하면 됩니다.
Q. 딜레이 함수의 인자를 조정하여 디스플레이에 표시되는 숫자를 더 빠르게 변경하려면 어떻게 해야할까요?
A. delay() 함수의 인자를 수정하면 디스플레이에 표시되는 숫자를 빠르게 변경할 수 있습니다. delay() 함수의 인자가 작을수록 디스플레이에 표시되는 숫자가 빠르게 변경되며, 인자가 클수록 디스플레이에 표시되는 숫자가 느리게 변경됩니다. 단, 인자를 지나치게 작게 설정하면 디스플레이가 정확하게 표시되지 않을 수 있으므로 적절한 값을 설정해야 합니다.
아두이노 lcd 카운트다운
아두이노는 초보자부터 전문가까지 누구나 쉽게 사용할 수 있는 미니컴퓨터입니다. 아두이노 프로젝트에서 LCD 디스플레이를 사용하여 다양한 정보를 출력할 수 있습니다. 이번에는 아두이노 LCD 카운트다운 프로젝트에 대해 알아보겠습니다. 이 프로젝트에서는 더 쉽게 타이머를 관리하며 특정 시간까지 카운트다운 됩니다.
이 가이드에서는 아두이노와 LCD 디스플레이, 점퍼와이어, 저항 등이 필요합니다.
필요한 부품:
– 아두이노 UNO 보드
– 16×2 LCD 디스플레이
– 점퍼와이어
– 220 옴 저항 1개
– 빵판
아래는 이번 프로젝트에서 사용할 아두이노의 핀 할당입니다.
– LCD 화면 중 하나의 1 핀 : 아두이노 12번 핀
– 또 다른 LCD 핀 1 : 아두이노 11번
– LCD 핀 2 : 아두이노 5번 핀
– LCD 핀 3 : 아두이노 4번 핀
– LCD 핀 4 : 아두이노 3번 핀
– LCD 핀 5 : 아두이노 2번 핀
– LCD 핀 6 : GND
– LCD 핀 7 : 5V
– LCD 핀 8 : 없음
– LCD 핀 9 : 없음
– LCD 핀 10 : 없음
– LCD 핀 11 : 없음
– LCD 핀 12 : 없음
– LCD 핀 13 : 없음
– LCD 핀 14 : 없음
– LCD 핀 15 : 변동
– LCD 핀 16 : 변동
LDC 디스플레이를 아두이노에 연결하면 다음과 같은 회로가 생성됩니다.
LCD GND – 아두이노 GND
LCD VCC – 아두이노 5V
LCD SDA – 아두이노 핀 12
LCD SCL – 아두이노 핀 11
LCD RST – 아두이노 핀 5
LCD CS – 220 옴 저항과 함께 아두이노 핀 4에 연결
스케치 생성
이제 아래 스케치를 사용하여 코드를 작성해 봅시다.
“`
#include
#include
LiquidCrystal_I2C lcd(0x27, 16, 2); // I2C 디스플레이에 대한 객체 생성
int timer = 20; // 카운트 다운 시작 시간, 초 단위
void setup()
{
lcd.init(); // 디스플레이 초기화
lcd.backlight(); // 디스플레이 백라이트 켜기
}
void loop()
{
lcd.setCursor(0, 0); // 첫번째 줄에 커서 위치
lcd.print(“Timer: “); // 타이머 메시지 출력
lcd.print(timer); // 시간 출력
delay(1000); // 1초 지연시간으로 인해 카운트 다운을 하게됩니다.
timer–; // 1초 제외 하기
}
“`
저장 후 업로드하면 LCD화면에 시작 시간이 표시되며, 1초마다 줄어드는 시간이 나타납니다. 카운트다운이 끝난 후 LCD 화면은 타이머가 종료 되었다는 메시지가 표시됩니다.
FAQ
Q1. 시작하는 데에만 시간을 사용할 수 있습니까?
A. 지금 코드의 경우 아무것도 하지 않는 경우가 발생하지 않습니다. 시간을 가져와서 할 일을 할 수 있습니다.
Q2. 초를 분 또는 시간으로 상호 변환 할 수 있습니까?
A. 그렇게 할 수 있지만 단순하게 변환되는 라이브러리의 경우 쉽게 사용하면 되며, 작업하는 데 드는 시간을 절약 할 수 있습니다.
Q3. 이것은 정확한 타이머입니까?
A. 이것은 소프트웨어 타이머입니다. 하드웨어 타이머보다 약간 더 불안정할 수 있습니다. 따라서 시간을 좀 더 정확하게 유지하려면 하드웨어 타이머를 사용하는 것이 좋습니다.
Q4. 이것은 무엇을 위해 사용됩니까?
A. 이것은 주로 시간제한이 있는 게임, 프레젠테이션, 휴가 등에서 사용됩니다.
Q5. 디스플레이 외에 추가적인 하드웨어가 필요합니까?
A. 이 가이드에서 설명한 것 처럼 아두이노, LCD 디스플레이, 점퍼와이어, 저항 및 빵판이 필요합니다.
Q6. 회로를 생성하는 방법은 무엇입니까?
A. 회로를 구성하기 위해서 다향하게 중요한 부분은 전원 공급, 회로 다이어그램, 오실로스코프와 같은 도구를 사용하여 저항, 전원 공급 및 전류를 측정하기 위한 방법을 할당하는 것입니다. 이를 위해 회로 다이어그램을 따르고, 필요한 핀 번호 쌍과 함께 회로를 구성하는 것이 좋습니다.
초보자를 위한 이 가이드를 통해 아두이노 LCD 카운트다운 프로젝트를 쉽게 만들 수 있었습니다. 단계적인 설명과 FAQs를 참조하여, 다른 프로젝트도 만들어 보세요!
여기에서 아두이노 7세그먼트 카운트다운와 관련된 추가 정보를 볼 수 있습니다.
- [아두이노 강좌] 카운트다운! – 7세그먼트를 이용해 숫자세기
- [31호] 너무 쉬운 아두이노 DIY ③ – 시한폭탄 카운트다운 계수기 …
- 아두 이노 7 세그먼트 4 자리 카운터 «D2H3QRL»
- 아두 이노 7 세그먼트 4 자리 카운터 {4Y26EO3}
더보기: 당신을 위한 최신 기사 444개
따라서 아두이노 7세그먼트 카운트다운 주제에 대한 기사 읽기를 마쳤습니다. 이 기사가 유용하다고 생각되면 다른 사람들과 공유하십시오. 매우 감사합니다.